
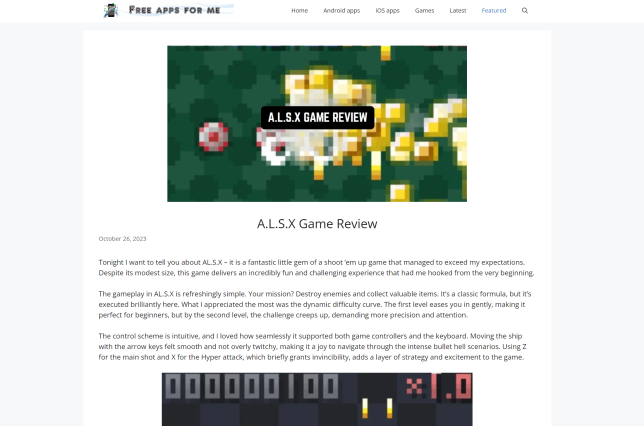
2018 年に LOWREZJAM 2018 というゲームジャムに参加した際に製作した A.L.S.X というシューティングゲームがあるのですが、なんかいい感じにレビューをしていただいておりまして。
よければレビューの URL をバックリンクしてくれませんか? とのことだったので。そのページがこちらになります。レビューありがとう!
このゲーム、64×64 という極低解像度に STG の要素を詰め込むぞ、ということで製作しまして、作るのがすごく楽しかった思い出があります。また LOWREZJAM 向けになにか作りたいね。